3分で解決できる!GoogleマップのAPIキーが正しく読み込めない場合の取得方法
- 2016.07.01
- Google Maps

最新版の取得方法はこちらに書いてあります。
2016年6月22日付で、GoogleマップAPIを新しく使いはじめる方ははAPIキーが必須になるようになりました。
http://googlegeodevelopers.blogspot.jp/2016/06/building-for-scale-updates-to-google.html
今回は取得方法と解決方法をご紹介します。
エラーの内容
エラーが発生しました。
このページではGoogle mapが正しく読み込まれませんでした。JavaScriptコンソールで技術情報を確認してください。
はい、意味不明ですね(笑)
僕も正直APIとかに関しては素人なのでよくわかりません。
とりあえず、JavaScriptコンソールというので確認してみましょう。
JavaScriptコンソール
IEでは F12 ChromeではCtrl+Shift+Jで開くことができます。Firefoxは調べてません。
開いていただくと、エラーが表示されていると思います。
赤文字でGoogle Maps API error:MissingKeyMapErrorと記述されていれば、Google mapのAPIキーが不足しているということですね。
Google Maps API error:MissingKeyMapError修正方法
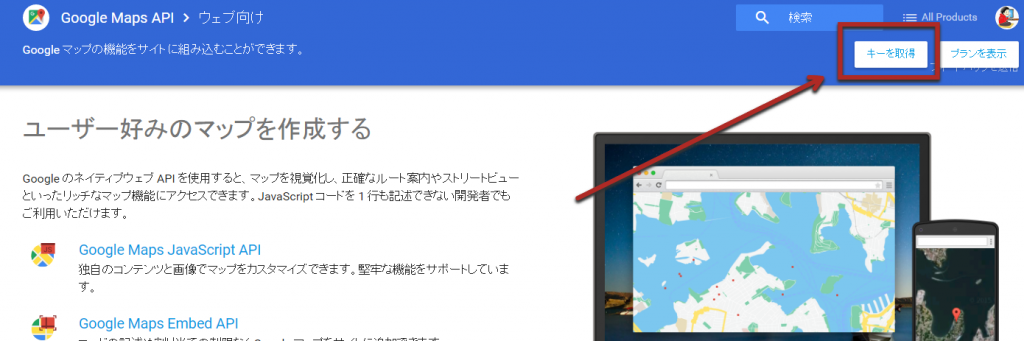
まずはウェブ向け Google Maps API | Google Developersへアクセスしてください。
右上のキーを取得より進んでいただき新しいプロジェクトを作成してください。
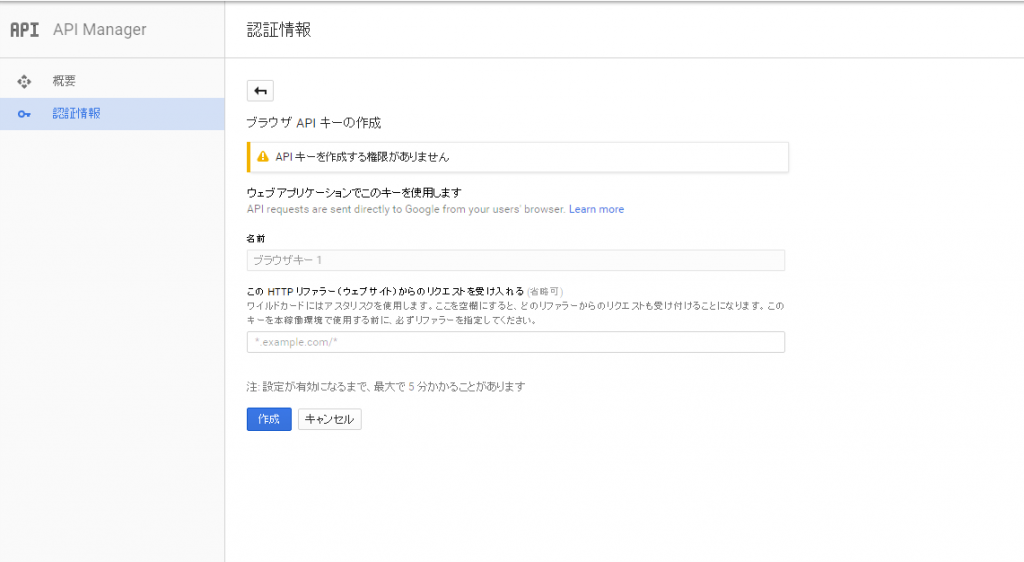
新規で作成したばかりの場合は下記のように権限がないと表記されてしまうかもしれません。
その場合はブラウザーを更新していただければ大丈夫です。
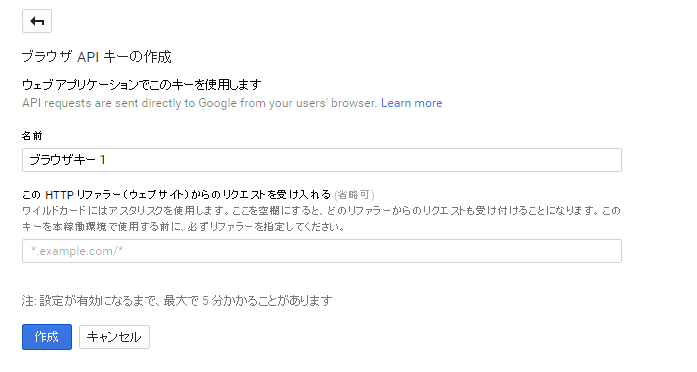
名前部分にホームページ名などをいれ、
*.example.com/*と表記されている場所に同じ記述方法でドメインを入れてください。
なお*(アスタリスク)はワイルドカードです。
記述例
wwwなどがある場合は
*.example.com/*
wwwない場合は
example.com/*
manaBizの場合はwwwをつけていないので
example.com/*で登録します。
入力が完了したら作成を押すとAPIキーが出力されます。
これでGoogle map APIキーの取得は完了です。
Google Map APIキーを設定する
サイト内に記述されているGoogle Map APIを読み込むJavaScriptにAPIキーを追加します。
基本的には
|
1 |
<script src=”https://maps.googleapis.com/maps/api/js”></script> |
と記述されている部分に
|
1 |
<script src=”https://maps.googleapis.com/maps/api/js?key=○○○○○○○○”></script> |
?key=APIキーを追加記述してください。
もし、?sensor=trueや?language=jaなどのパラメーターがある場合は?を使用せず&を使用して
|
1 |
<script src=”https://maps.googleapis.com/maps/api/js?language=ja”></script> |
↓
|
1 |
<script src=”https://maps.googleapis.com/maps/api/js?language=ja&key=○○○○○○○○“></script> |
のように記述してください。
これで、APIキーの設定は完了になります。
2016年6月22日以前に作った地図については
現状は設定が必要ないようです。
APIキーは一度設定が不必要になっていたものですが、今回から新しく作る際は必須になっていますので、注意してください。
-
前の記事

Thunderbird 45にてCheck and Sendを使う方法 2016.05.23
-
次の記事

Search Consoleに見知らぬアカウントが自動で追加されてしまう事例が発生中 2016.07.08